Paquete ofimático gratuito
Microsoft Office es la suite ofimática más famosa del mundo y la que se ha constituido como un estándar y bla, bla, bla. Sí, ¿pero acaso puedes descargar Microsoft Office gratis? No. Entonces, ¿qué alternativa tienen todos aquellos que necesiten herramientas ofimáticas al siempre asequible precio de cero? Pues evidentemente, puedes descargar Apache OpenOffice para PC.
Paquete ofimático libre y de código abierto
Estas son las señas de identidad de este pack de aplicaciones que comenzó su andadura como StarOffice para ser adquirido luego por Sun Microsystems y más tarde abandonado por Oracle (que había comprado esta empresa). Finalmente se hizo cargo hasta la fecha de su desarrollo Apache Software Foundation, una organización sin ánimo de lucro que da soporte a diferentes proyectos de software.
Utilizado en entornos domésticos y académicos gracias a su precio.
¿Cuáles son sus programas y sus características?
Ahora que ya sabes qué es OpenOffice podemos hablar de las diferentes aplicaciones que integra:
- Procesador de textos Writer: sería el equivalente a Microsoft Word. Es decir, que permite la creación y edición de textos además de darles formato o exportar documentos a PDF y HTML sin necesidad de software adicional ni nada por el estilo.
- Hoja de cálculo Calc: similar a Excel o Lotus 1-2-3 ofrece las funciones propias de este tipo de programas además de algunas con las que no cuenta la herramienta de Microsoft como ciertas aplicaciones que se pueden llevar a cabo con las gráficas.
- Impress para presentaciones: la réplica a PowerPoint o Keynote la encontramos en este programa que es capaz de exportar las diapositivas a formato SWF haciendo que en cualquier equipo con Flash instalado puedan reproducirse. Es compatible con formato PPT y puede generar archivos PDF.
- Base para bases de datos: este programa se puede utilizar para la creación y manejo de bases de datos, formularios y demás. Sería el equivalente a Access de Microsoft Office.
- Editor de gráficos Draw: éste es un editor de gráficos similar a lo que es Visio de Microsoft o lo que era CorelDraw en su momento. Facilita la creación de diagramas de flujo y cuenta con funciones similares a Scribus y Microsoft Publisher.
- Math para la formulación matemática: esta aplicación puede crear y editar fórmulas matemáticas utilizando lenguaje de marcado.
Empieza a trabajar de inmediato personalizando el software
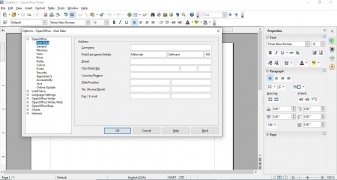
Una de sus principales ventajas de descargar Apache OpenOffice para PC son las plantillas incorporadas por defecto en cada una de las herramientas, con las que podrás ponerte manos a la obra en muy poco tiempo. Además, puedes crear tus propias plantillas personalizadas y añadirlas a la colección.
Si te estás preguntando por la compatibilidad del software con los documentos de Microsoft Office, debes saber que es total, así que podrás importar estos archivos y continuar trabajando sobre ellos libremente. Los formatos son compatibles.
¿Con qué formatos de archivo trabaja?
Cuenta con formatos de archivo propio que suelen ser compatibles en otras suites ofimáticas. También puede abrir los de Microsoft como DOC, DOCX, PPTX, XLSX, etc., o exportar a PDF, HTML, SVG y demás. Estos son los de cada herramienta:
- ODT y OTT para Writer.
- Impress trabaja con ODP y OTP.
- ODS y OTS en Calc.
- Draw lo hace con ODI y OTI.
¿Qué programa ofimático es mejor? OpenOffice Vs. LibreOffice
Bueno, debes saber que LibreOffice parte de desarrolladores que antes estaban trabajando para el proyecto, ahora en manos de Apache, y que lo abandonaron por divergencias con Oracle. Éste pretende ser totalmente libre y abierto, evitando que atribuir la autoría a ninguna empresa. Las aplicaciones son similares entre ambas aunque LibreOffice incorpora algunas mejoras y funciones extra que, a decir verdad, sólo aprovecharán los usuarios avanzados.
Novedades de la última versión
- Apache OpenOffice 4.1.13 es una versión de mantenimiento.
 Elies Guzmán
Elies Guzmán
Licenciado en Historia y, más tarde, en Documentación, cuento con más de una década de experiencia probando y escribiendo sobre apps: reviews, guías, artículos, noticias, trucos… han sido innumerables, sobre todo en Android, sistema operativo...











Trucos para Apache OpenOffice