Administra tu blog desde tu Smartphone
La aplicación oficial de WordPress para ser utilizado en Android permite utilizar este gestor de contenidos sin importar el lugar en el que nos encontremos.
Todas las funciones del CMS en el móvil
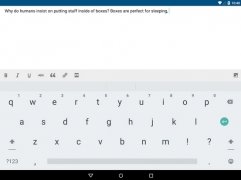
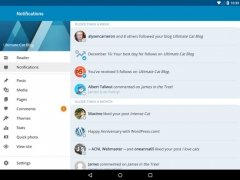
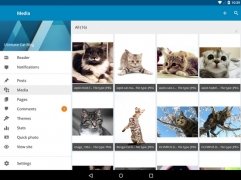
Con esta herramienta es posible escribir nuevas entradas en nuestro blog, editar su contenido y gestionar sus comentarios desde nuestro teléfono con mayor eficiencia, ya que ha sido diseñada para potenciar su uso desde dispositivos Android. WordPress además soporta tanto la versión web como la 3.0 o superior de la instalable. Incorpora también un sistema de avisos que indicará cuándo hay nuevos comentarios para no perderse nada.
WordPress es uno de los gestores de contenido más utilizados.
WordPress para Android es el complemento idóneo para que no tengas problemas en administrar tu blog.
Requisitos e información adicional:
- Requisitos mínimos del sistema operativo: Android 7.0.
 Elies Guzmán
Elies Guzmán
Licenciado en Historia y, más tarde, en Documentación, cuento con más de una década de experiencia probando y escribiendo sobre apps: reviews, guías, artículos, noticias, trucos… han sido innumerables, sobre todo en Android, sistema operativo...