Los amantes de los videojuegos contamos con una variedad y cantidad de títulos a los que jugar cada vez mayor. Y jugar en PC suele ser una de las alternativas más viables tanto por la variedad de géneros como por las plataformas desde las que acceder a ellos. Ya sea a través de Epic, Steam o el propio Game Pass, lo cierto es que lo difícil es sacar tiempo para probar toda la oferta disponible. Por ello, en el siguiente artículo encontrarás una selección de los 50 mejores juegos para PC de 2024 atendiendo a toda clase de gustos y géneros.
Top juegos para PC en 2024
- Prince of Persia: The Lost Crown
- Alan Wake II
- Horizon Forbidden West
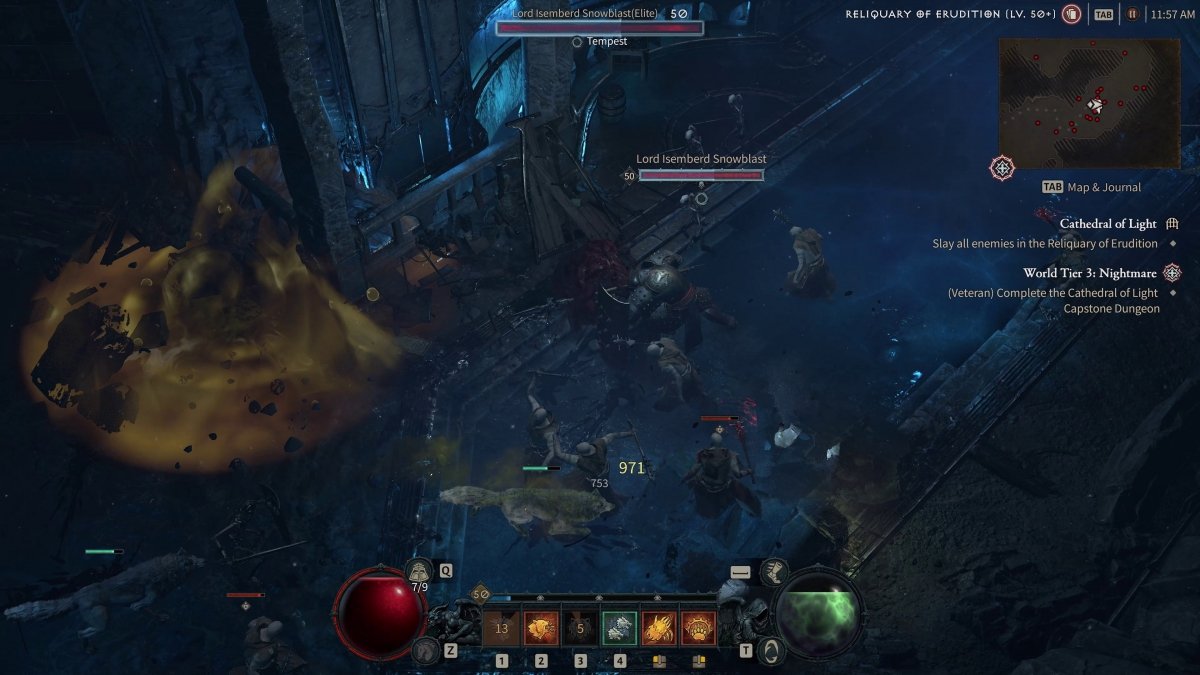
- Diablo IV
- Stardew Valley
- Elden Ring
- Helldivers 2
- Los Sims 4
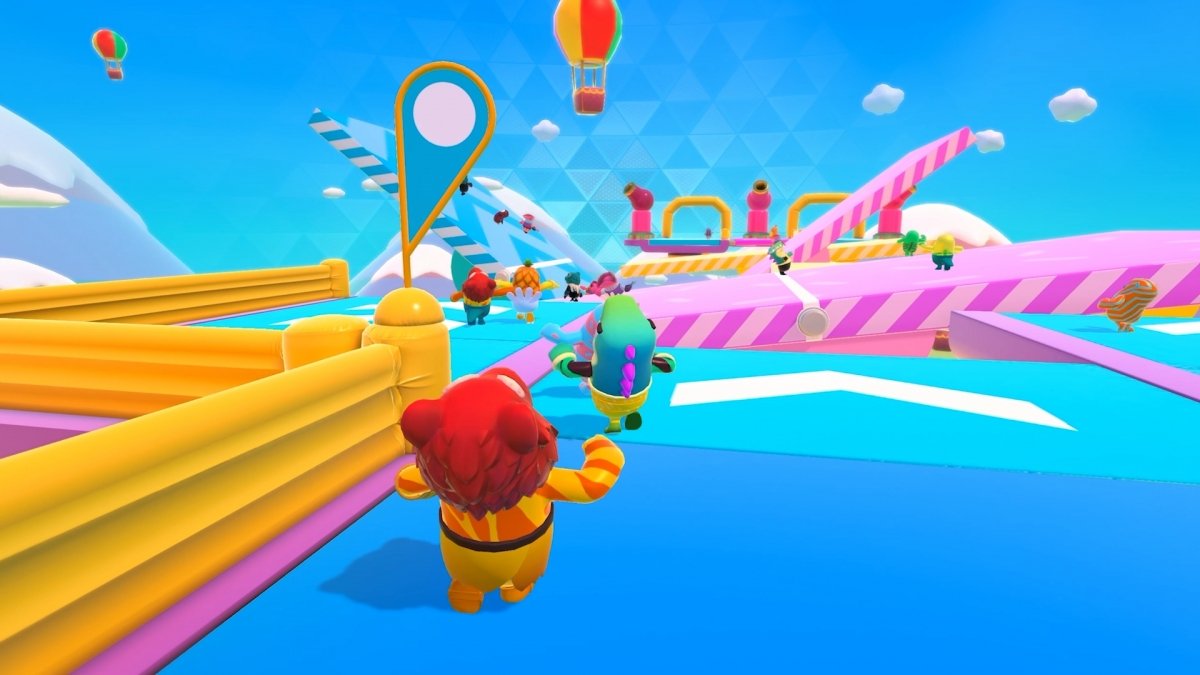
- Fall Guys
- Genshin Impact
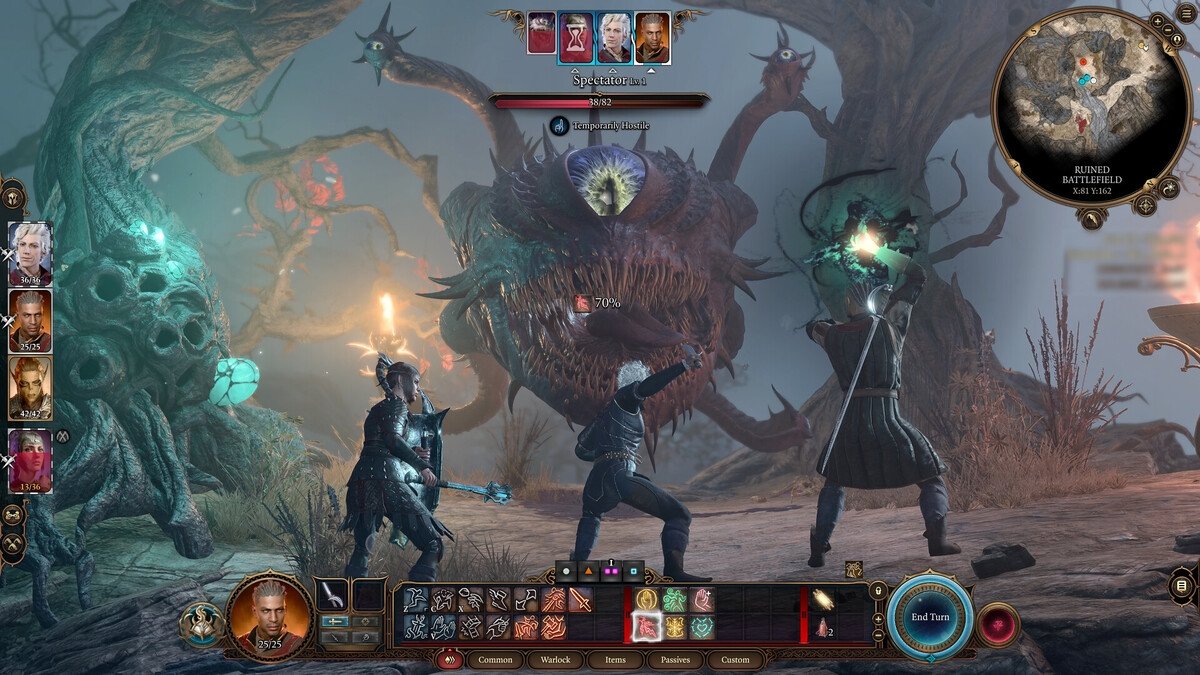
- Baldur’s Gate 3
- Valheim
- Back 4 Blood
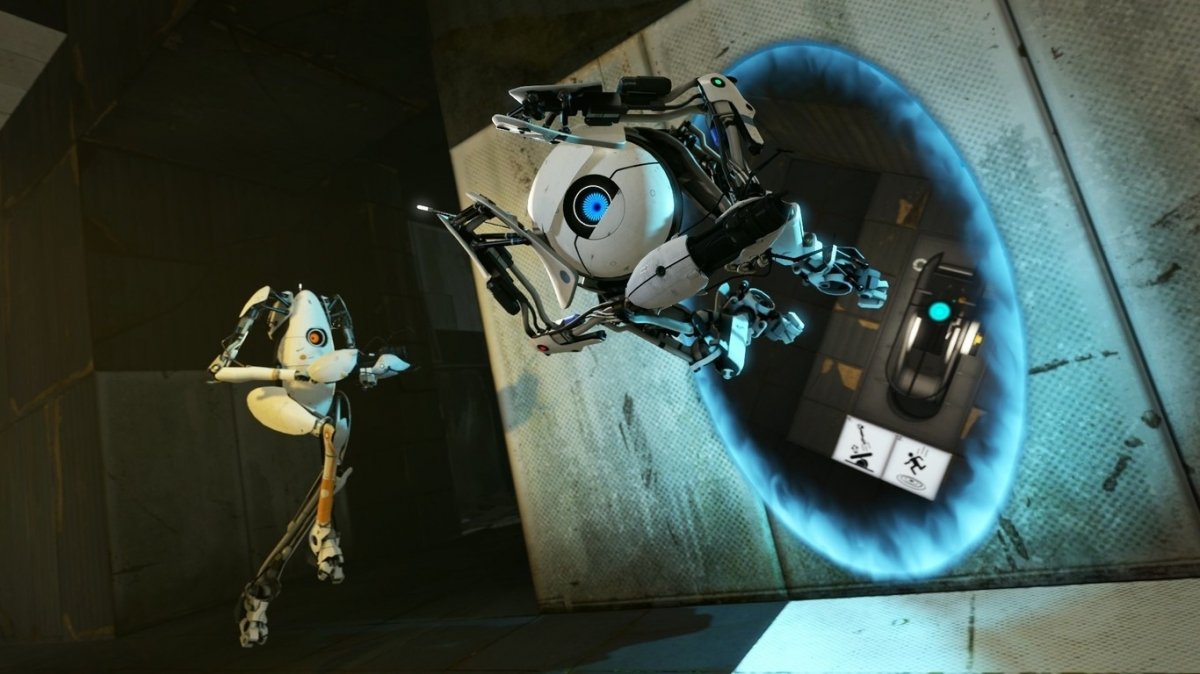
- Portal 2
- GTA 5
- The Witcher III: Wild Hunt
- Final Fantasy XIV
- Disney Dreamlight Valley
- The Ascent
- Red Dead Redemption 2
- Fortnite
- Overwatch 2
- Halo Infinite
- God of War
- Hollow Knight
- Return to Monkey Island
- It Takes Two
- Cuphead
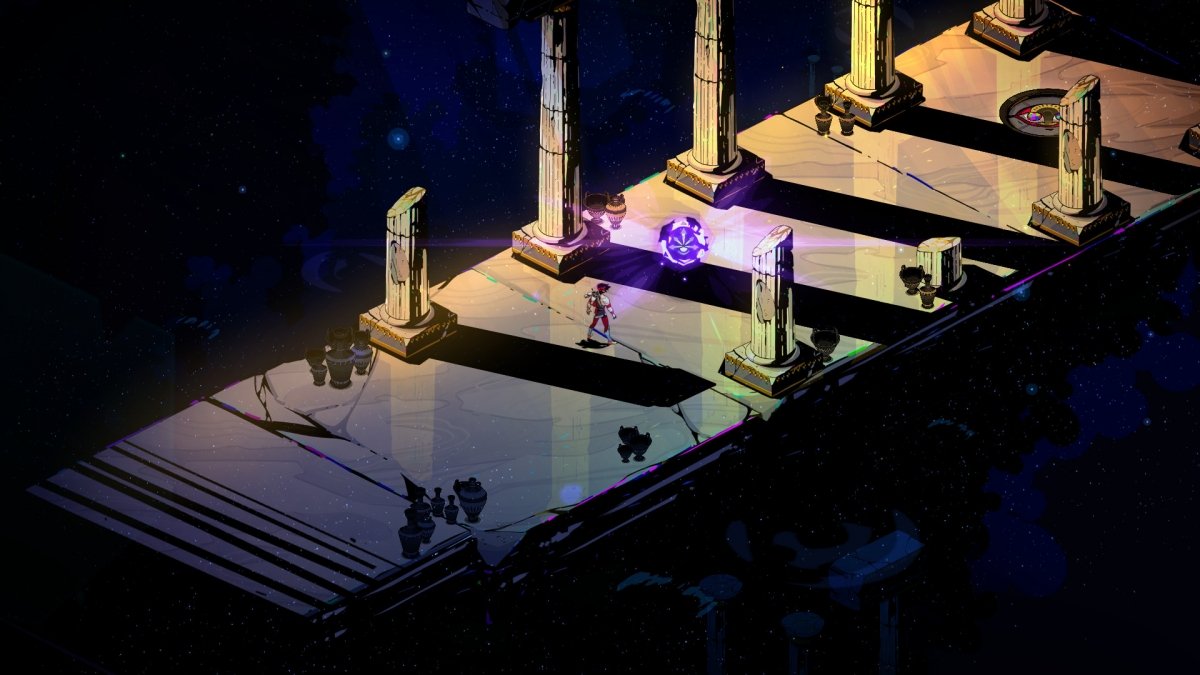
- Hades
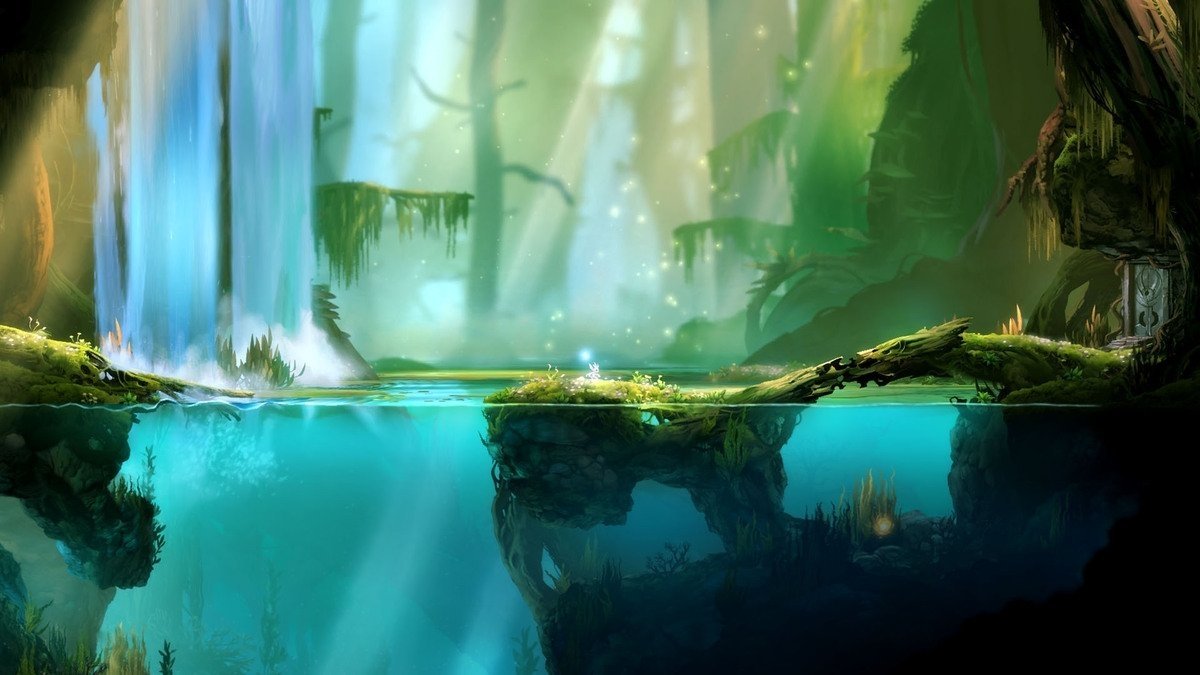
- Ori and the Blind Forest
- World of Warcraft
- Resident Evil 4 Remake
- Tales of Arise
- Cyberpunk 2077
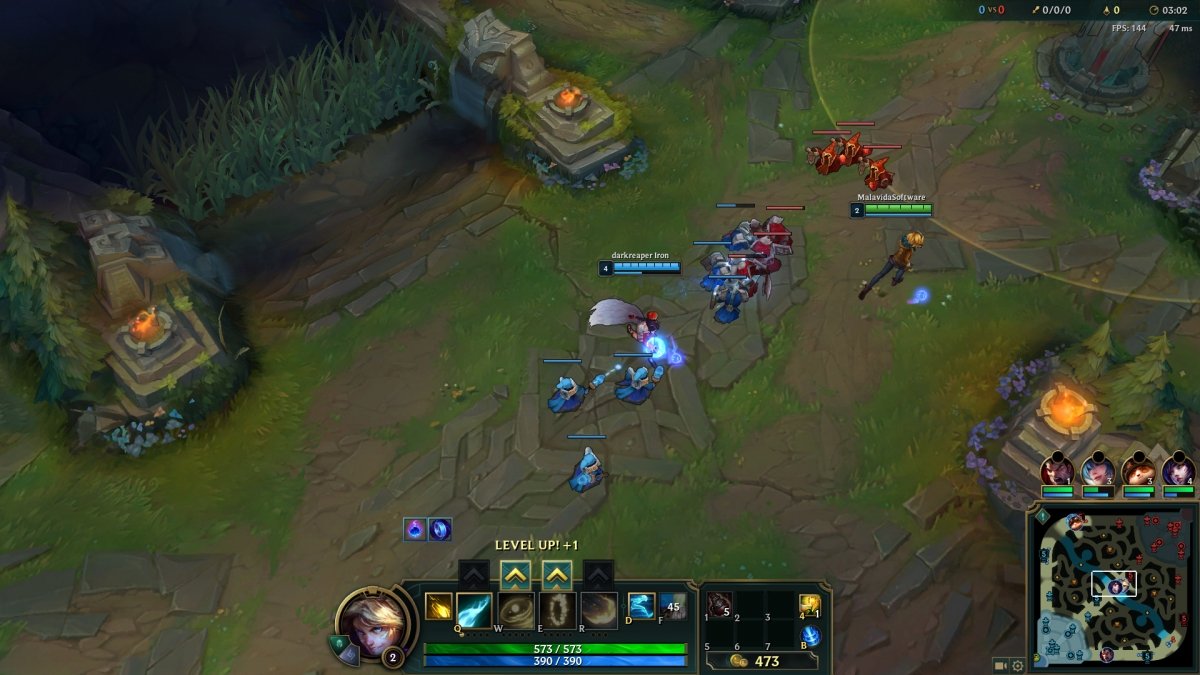
- League of Legends
- Forza Horizon 5
- Tekken 8
- The Elder Scrolls V: Skyrim
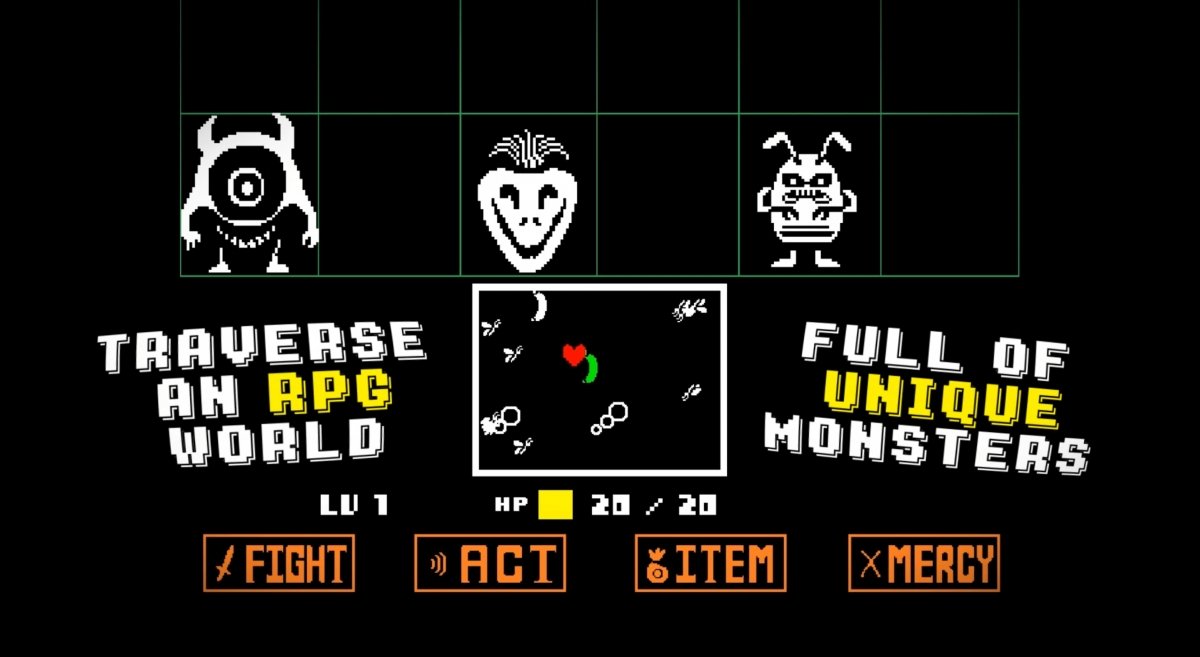
- Undertale
- MTG Arena
- Stray
- Apex Legends
- DOOM Eternal
- Mass Effect Legendary Edition
- Hi-Fi Rush
- Sifu
- Stranger of Paradise
- Ghostwire: Tokyo
- LEGO Star Wars: The Skywalker Saga
- Pentiment
Que nos hemos dejado muchos títulos por el camino es algo innegable. No obstante, hemos intentado que la lista esté llena de juegos esenciales, que ofrezcan diferentes formas de jugar y aporten un granito de arena a vuestra magnífica biblioteca jugable. Todas las recomendaciones que encontraréis a continuación son juegos con muy buenas valoraciones, que os harán desear que el día tenga más horas para poder dedicarlas a estas historias. ¿Habrá alguno que os llame la atención? ¡Seguro que sí!
Prince of Persia: The Lost Crown
 El NO príncipe en plena acción
El NO príncipe en plena acción
- Género: Plataformas/acción
- Año de lanzamiento: 2024
- Desarrollador: Ubisoft
Puede que las ventas no hayan acompañado. No obstante, Prince of Persia: The Lost Crown es una acertadísima reinvención de la saga ideada por Jordan Mechner, que logra capturar la esencia original y reconducirla hacia dichos orígenes. Acción, plataformas, puzles, RPG, corazón metroidvania y un increíble apartado artístico (2D) son sus principales señas.
Alan Wake II
 Observando la oscura y tenebrosa naturaleza en Alan Wake 2
Observando la oscura y tenebrosa naturaleza en Alan Wake 2
- Género: Survival Horror
- Año de lanzamiento: 2023
- Desarrollador: Remedy Entertainment
Alan Wake II se presenta como un digno sucesor de uno de los survival horror más destacados e influyentes de los últimos años. Terror psicológico del bueno, toneladas de acción, un excelente juego de luces, un toque de investigación y una potente narrativa son algunos de sus rasgos más significativos. Todo ello sin renunciar a un increíble apartado artístico (3D) y a una deliciosa y medida jugabilidad.
Horizon Forbidden West
 Enfrentándonos a un engendro mecánico en Horizon Forbidden West
Enfrentándonos a un engendro mecánico en Horizon Forbidden West
- Género: Aventura/acción/rol
- Año de lanzamiento: 2024
- Desarrollador: Remedy Entertainment
Horizon Forbidden West llega a PC con la versión definitiva de unas de las aventuras de mundo abierto más completas y carismáticas. Una secuela que prosigue la historia de Aloy en un hermoso mundo posapocalíptico que luce mejor que nunca. El fuerte componente narrativo, las grandes dosis de exploración/acción o los toques RPG terminan de poner la guinda al título de Guerrilla Games.
Diablo IV
 Enfrentándonos a las huestes demoníacas en Diablo IV
Enfrentándonos a las huestes demoníacas en Diablo IV
- Género: RPG de acción (ARPG)
- Año de lanzamiento: 2023
- Desarrollador: Blizzard Entertainment
¿Estás listo para regresar a Santuario y erradicar el mal? Diablo IV es la continuación de una de las sagas de RPGs de acción más importantes de la historia de los videojuegos. Un título que nos emplaza a derrotar a la hija de Mediato, Lilith. Y una propuesta que incorpora el juego cruzado entre plataformas, diversos elementos de los MMO, zonas JcJ, un gran mapa por explorar, un completo sistema de comercio y mejora de nuestro personaje y cientos de enemigos que exterminar. Un más y mejor en toda regla que, tras el lavado gráfico, actualiza la saga de Blizzard a los tiempos que corren.
Stardew Valley
 El mapa de Cindersap Forest en Stardew Valley
El mapa de Cindersap Forest en Stardew Valley
- Género: Simulador agrícola
- Año de lanzamiento: 2016
- Desarrollador: ConcernedApe
La simulación es un género bastante sobresaturado. No obstante, si hay un título que destaque sobre el resto ese es Stardew Valley. Un simulador en el que nos toca gestionar una parcela agrícola. Un vasto terreno por explorar, más de 30 vecinos, la posibilidad de cultivar, sembrar y criar ganado o la construcción de herramientas son algunas de sus principales señas. Algo a lo que se suma su cuidado aspecto pixelado.
Elden Ring
 Una escena de batalla de Elden Ring
Una escena de batalla de Elden Ring
- Género: Soulslike
- Año de lanzamiento: 2022
- Desarrollador: From Software
Tiene un par de años, pero la obra maestra de From Software se corona como atemporal. Un mundo abierto lleno de enemigos, terribles jefes y una historia llena de misticismo nos esperan en esta entrega de Elden Ring que bebe de Dark Souls. Una propuesta que, eso sí, resulta bastante más accesible que la de su hermano mayor.
Helldivers 2
 Los Helldivers avanzan imperialmente
Los Helldivers avanzan imperialmente
- Género: Disparos en tercera persona.
- Año de lanzamiento: 2024
- Desarrollador: Arrowhead Game Studios
Helldivers 2 es la exitosa secuela del multijugador de disparos en tercera persona desarrollado por los suecos de Arrowhead Game Studios. Un título, a lo Starship Troopers, que nos emplaza a defender la “Super Tierra” de una amenaza alienígena a base de disparos, acción, cooperación y grandes dosis de estrategia.
Los Sims 4
 Construyendo una casa en Los Sims 4
Construyendo una casa en Los Sims 4
- Género: Simulación
- Año de lanzamiento: 2014
- Desarrollador: Electronic Arts
Hablar de juegos para PC y no hacerlo de Los Sims sería toda una osadía. No en vano, venimos a referirnos a una de las franquicias de simulación y gestión de vida con mayor solera de la historia. Y Los Sims 4 se coronan como la entrega más completa. Siendo un juego repleto de contenido, expansiones y colaboraciones con grandes franquicias como Star Wars o… ¡Ikea!
Fall Guys
 Uno de los niveles de Fall Guys
Uno de los niveles de Fall Guys
- Género: Plataformas y battle-royale
- Año de lanzamiento: 2020
- Desarrollador: Mediatonic
Si os apetece echar un rato divertido, en carreras a lo Humor Amarillo o el Grand Prix, tenéis que darle una oportunidad a Fall Guys. Un juego gratuito con gran cantidad de contenido y temáticas como el circo, la selva, la nieve o la Edad Media. Un título, apto para todos los públicos, que pone a prueba toda nuestra habilidad.
Genshin Impact
 Una de las protagonistas de Genshin Impact
Una de las protagonistas de Genshin Impact
- Género: MMORPG
- Año de lanzamiento: 2020
- Desarrollador: HoYoverse
Si os gustan los RPG gratuitos y disfrutáis de los mundos abiertos, podéis probar Genshin Impact. El juego de HoYoverse nos presenta un extenso territorio que explorar, una densa historia bien ramificada y toneladas de contenido y misiones secundarias. Una delicia jugable con personajes únicos, estética anime y magia, mucha magia.
Baldur’s Gate 3
 Escena de lucha en Baldur's Gate 3
Escena de lucha en Baldur's Gate 3
- Género: Action-RPG
- Año de lanzamiento: 2023
- Desarrollador: Larian Studios
Hablar de la saga que aquí nos ocupa es hacerlo de una de las series más influyentes dentro del género de rol. Por si fuera poco, Baldur’s Gate 3 se ha coronado como una de sus entregas videojueguiles más completas. Guardando un perfecto equilibrio entre la saga de RPG occidental y los manuales de Dragones y Mazmorras.
Valheim
 Surcando el mar con nuestro barco en Valheim
Surcando el mar con nuestro barco en Valheim
- Género: Supervivencia
- Año de lanzamiento: 2021
- Desarrollador: Iron Gate Studios
Valheim es un interesante juego de supervivencia, evolución y exploración basado en la temática nórdica y vikinga. Todo un viaje por la evolución humana con mucho contenido, visita al infierno incluida, y una jugabilidad realmente adictiva que nos quitará horas de nuestra vida.
Back 4 Blood
 Enfrentándonos a un zombi en Back 4 Blood
Enfrentándonos a un zombi en Back 4 Blood
- Género: FPS
- Año de lanzamiento: 2021
- Desarrollador: Turtle Rock Studios
Añadimos este juego para aquellos que les guste la temática zombi, pero no busquen un shooter exigente. Back 4 Blood es muy divertido si lo jugamos en compañía, ya que la baza principal es derrotar hordas. Un gameplay rápido y frenético y diferentes combinaciones en cada partida lo convierten en una opción muy válida para pasar un rato divertido.
Portal 2
 Atravesando un portal en Portal 2
Atravesando un portal en Portal 2
- Género: Shooter y puzles
- Año de lanzamiento: 2011
- Desarrollador: Valve
Portal 2 es uno de esos juegos que todo el mundo recomienda probar sí o sí y no es para menos. Abrir portales que nos teletransportan nunca ha sido tan estimulante como en este título, teniendo que resolver toda clase de puzles mientras hacemos viajes espaciales, literalmente.
GTA V
 Trapicheos varios en GTA V
Trapicheos varios en GTA V
- Género: Acción y aventura
- Año de lanzamiento: 2013
- Desarrollador: Rockstar
El buque insignia de Rockstar es un imprescindible. En GTA 5 podemos hacer de todo. Sólo hay que ojear el roleplay existente a su alrededor. Convirtiéndose en uno de los juegos de mundo abierto más completos de la actualidad. Optar por esta entrega es una buena opción si estáis esperando GTA 6.
The Witcher 3: Wild Hunt
 A lomos de nuestro caballo en The Witcher 3
A lomos de nuestro caballo en The Witcher 3
- Género: RPG
- Año de lanzamiento: 2015
- Desarrollador: CD Projekt Red
Con una nueva trilogía y unos cuantos nuevos juegos anunciados por parte de CD Projekt Red, darle una oportunidad a la tercera entrega de la saga The Witcher es una alternativa a tener en cuenta. Fantasía medieval en la entrega cumbre hasta el momento de esta saga basado en las novelas del mismo nombre.
Final Fantasy XIV Online
 Elenco de personajes de Final Fantasy XIV Online
Elenco de personajes de Final Fantasy XIV Online
- Género: MMORPG
- Año de lanzamiento: 2010
- Desarrollador: Square Enix
La saga Final Fantasy nos ha dejado grandes títulos y, tal vez, uno de los mejores y menos comentados sea Final Fantasy XIV Online. Este MMO cuenta con una gran valoración por parte de crítica y público, permitiéndonos vivir una entrega muy completa y extensa en la que conoceremos la historia del Guerrero de la Luz.
Disney Dreamlight Valley
 Algunos personajes Disney en Disney Dreamlight Valley
Algunos personajes Disney en Disney Dreamlight Valley
- Género: Simulación
- Año de lanzamiento: 2022
- Desarrollador: Gameloft
Si os gusta Animal Crossing y Los Sims, Disney Dreamlight Valley combina ambos títulos, pero con la magia de la compañía del famoso ratón. Conoceremos a nuestros personajes de película preferidos, podremos decorar nuestra casa con objetos icónicos y haremos prosperar el valle, mientras destruimos a la Oscuridad.
The Ascent
 Escena cyberpunk de The Ascent
Escena cyberpunk de The Ascent
- Género: ARPG
- Año de lanzamiento: 2021
- Desarrollador: Neon Giant
La temática cyberpunk brilla en esta entrega desarrollada por Neon Giant. ¿Nuestra misión? Desafiar a una gran corporación en una propuesta futurista de corte isométrico. The Ascent es un shooter que destaca por su historia, contenido y jugabilidad. Contando con horas y horas de exploración a nuestra disposición.
Red Dead Redemption 2
 El protagonista de Red Dead Redemption 2 disparando su arma
El protagonista de Red Dead Redemption 2 disparando su arma
- Género: Acción-aventura
- Año de lanzamiento: 2018
- Desarrollador: Rockstar
En esta ocasión, viajamos al Viejo Oeste de la mano de Rockstar. Red Dead Redemption 2 es un título de mundo abierto que nos traslada a dicha periodo histórico aportando, por el camino, toneladas de acción y una gran carga narrativa. Un título que nos hará escoger entre nuestra banda o nuestros propios intereses.
Fortnite
 Personajes de Fortnite bailando al son de la música
Personajes de Fortnite bailando al son de la música
- Género: Battle-royale
- Año de lanzamiento: 2017
- Desarrollador: Epic Games
El battle-royale más exitoso no tiene intención de parar en su ascenso. Y sus colaboraciones con franquicias como Dragon Ball, Marvel o Star Wars dan buena prueba de ello. Por si fuera poco, la paulatina inserción de diferentes modos de juego en Fortnite ha servido como escaparate para un público aún más amplio.
Overwatch 2
 Kiriko en Overwatch 2
Kiriko en Overwatch 2
- Género: FPS
- Año de lanzamiento: 2022
- Desarrollador: Blizzard
Overwatch 2 sigue siendo uno de los mejores shooters multijugador del mercado. No en vano, se trata de uno de los títulos que ha logrado generar una mayor, y mejor, comunidad ha generado. Sus icónicos personajes, la accesibilidad o un sistema de combate basado en habilidades son sus principales señas de identidad. Y ahora completamente gratis.
Halo Infinite
 Escena de acción y disparos en Halo Infinite
Escena de acción y disparos en Halo Infinite
- Género: FPS
- Año de lanzamiento: 2021
- Desarrollador: 343 Industries
Las andaduras del Jefe Maestro no pueden faltar en una lista plagada de éxitos. Halo Infinite en la última entrega de la saga, permitiéndonos volver a salvar a la humanidad con toda la acción que nos gusta y la calidad que caracteriza a cada uno de sus juegos.
God of War
 Abriendo las puertas en God of War
Abriendo las puertas en God of War
- Género: Acción-aventura
- Año de lanzamiento: 2018
- Desarrollador: Santa Monica
A la espera de la llegada de Ragnarok, las aventuras de Kratos y su hijo Atreus también se pueden disfrutar en PC. La primera entrega de esta historia nórdica nos permite conocer la nueva vida del espartano. Viéndose expuesto a toda clase peligros, mientras descubrimos un secreto familiar muy interesante en God of War.
Hollow Knight
 El protagonista de Hollow Knight con su estética tan particular
El protagonista de Hollow Knight con su estética tan particular
- Género: Soulslike
- Año de lanzamiento: 2017
- Desarrollador: Team Cherry
Le llega el turno a uno de los mejores juegos indie y metroidvania. Hollow Knight es toda una joya que está a punto de recibir se segunda entrega: Silksong. Mientras tanto tenemos toda la magia de Hallownest ante nosotros para disfrutar del Caballero del Vacío y librar al reino de la amenaza de El Destello.
Return to Monkey Island
 Escena de Return to Monkey Island
Escena de Return to Monkey Island
- Género: Aventura gráfica
- Año de lanzamiento: 2022
- Desarrollador: Ron Gilbert y Dave Grossman
Return to Monkey Island es uno de los regresos más esperados en el mundo de los videojuegos. Ron Gilbert nos trae una de las mejores aventuras gráficas del momento. Una propuesta más accesible que bebe directamente de los clásicos de los noventa y de todos los elementos que nos gustan de Monkey Island.
It Takes Two
 Pantalla partida para el juego colaborativo It Takes Two
Pantalla partida para el juego colaborativo It Takes Two
- Género: Soulslike
- Año de lanzamiento: 2022
- Desarrollador: From Software
Un juego cooperativo en el que encarnaremos a un matrimonio con problemas que debe trabajar en equipo para salir del lío en el que los ha metido un libro animado. Sí, suena alocado, pero es tal que así. Con un particular estilo artístico, en It Takes Two encontraremos niveles llenos de plataformas, creatividad e ingeniosos puzles.
Cuphead
 Escena de Cuphead para PC
Escena de Cuphead para PC
- Género: Run & gun y plataformas
- Año de lanzamiento: 2017
- Desarrollador: StudioMDHR
Cuphead es todo un reto. Que no os engañe su apartado artístico, típico de los cortos de animación de los años 30, enfrentarnos a todos los jefes mientras recaudamos sus almas es un verdadero desafío. Además, el DLC The Delicious Last Course nos permite controlar a Chalice y enfrentarnos a nuevos enemigos a punta de disparo.
Hades
 Una escena del juego Hades
Una escena del juego Hades
- Género: Roguelike
- Año de lanzamiento: 2020
- Desarrollador: Supergiant Games
Los rogue son también un género bastante exigente. Están planteados como carreras de fondo en las que pasar tiempo mejorando a nuestro personaje. Sin embargo, esta es una experiencia que hay vivir sí o sí. En Hades nuestra meta será escapar del lugar desafiando las leyes de nuestro padre para descubrir el secreto de nuestra familia.
Ori and the Blind Forest
 Escena de un lago en Ori and The Blind Forest
Escena de un lago en Ori and The Blind Forest
- Género: Metroidvania
- Año de lanzamiento: 2015
- Desarrollador: Moon Studios
Otro metroidvania que merece estar en esta lista por su belleza y espectacular diseño. Desde la banda sonora hasta los paisajes, jugar a Ori and the Blind Forest supone un viaje que te embargará de emotividad. Nuestro objetivo será salvar al bosque de la amenaza de Kuro tras haber perdido a uno de nuestros mejores amigos debido a la decadencia que sufre el lugar.
World of Warcraft
 Captura de pantalla de WoW
Captura de pantalla de WoW
- Género: MMORPG
- Año de lanzamiento: 2004
- Desarrollador: Blizzard Entertainment
Juego mítico donde los haya, este MMORPG es un come-tiempo de estética medieval que sigue activo después de marcar un antes y un después en la historia de los videojuegos. Por ello, el clásico WoW no podía faltar en esta lista siendo una opción de calidad si buscáis jugar en un mundo abierto lleno de misiones, retos y eventos llenos de fantasía épica.
Resident Evil 4 Remake
 Donde Leon pone el ojo pone la bala en RE4R
Donde Leon pone el ojo pone la bala en RE4R
- Género: FPS
- Año de lanzamiento: 2023
- Desarrollador: Capcom
Resident Evil 4 Remake es la reinvención de uno de los títulos más especiales de la aclamada saga de Capcom. Un survival horror en tercera persona que incorpora múltiples y novedosos elementos y que nos vuelve a poner en la piel de León S. Kennedy. ¿Nuestra misión? Rescatar a la hija del presidente de EEUU.
Tales of Arise
 Dos de los protagonistas de Tales of Arise
Dos de los protagonistas de Tales of Arise
- Género: RPG
- Año de lanzamiento: 2021
- Desarrollador: Bandai Namco
La saga Tales cuenta con grandes entregas a sus espaldas, pero una de las mejores es Tales of Arise. Este título nos sitúa en medio de la guerra entre Rena y Dhana y nos lleva a conocer a Alphen y Shionne. Viéndose envueltos en la lucha para descubrir la verdad y liberar de la tiranía de los renanos al planeta.
Cyberpunk 2077
 Escena de Cyberpunk 2077
Escena de Cyberpunk 2077
- Género: ARPG
- Año de lanzamiento: 2020
- Desarrollador: CD Projeckt Red
Con una secuela en ciernes, Cyberpunk 2077 es uno de los juegos futuristas mas populares del momento. Sus diversas mejoras y actualizaciones y el éxito del anime Edgerunners han hecho que muchos jugadores se lancen a probar una entrega que nos permitirá conocer los bajos fondos de Night City.
League of Legends
 Una partida de League of Legends
Una partida de League of Legends
- Género: Multijugador de arena en batalla
- Año de lanzamiento: 2009
- Desarrollador: Riot Games
Si os gustan los juegos por equipos, League of Legends es parada casi obligatoria. El universo de LOL es amplio y cuidado, pudiendo disfrutar de cada vez más contenido y una serie tan espectacular como Arkane. Sin lugar a dudas Riot save como hacer las cosas bien. Encontrándonos con uno de los mejores juegos para PC gratis del momento.
Forza Horizon 5
 Haciendo derrapes en Forza Horizon 5
Haciendo derrapes en Forza Horizon 5
- Género: Carreras
- Año de lanzamiento: 2021
- Desarrollador: Playground Games
De la misma manera, si queremos desconectar la mente echando unas carreras, ¿qué mejor que Forza Horizon 5 para disfrutar de esta experiencia? Un juego fotorrealista que no duda en ir a todo gas con coches de infarto y paisajes espectaculares que nos permitirán disfrutar de toda la belleza de México al volante.
Tekken 8
 Steve y Law dándolo todo en Tekken 8
Steve y Law dándolo todo en Tekken 8
- Género: Lucha
- Año de lanzamiento: 2024
- Desarrollador: Bandai Namco Games
Es cierto que el género de lucha no suele abundar dentro del catálogo de PC. Por fortuna, contamos con juegos como Tekken 8. Una de las entregas más completas de la saga protagonizada por Mishima, Kazama y compañía. Más contenido que nunca, unos gráficos de infarto y una deliciosa jugabilidad dan buena fe de ello.
The Elders Scrolls V: Skyrim
 Una ejecución en Skyrim
Una ejecución en Skyrim
- Género: ARPG
- Año de lanzamiento: 2011
- Desarrollador: Bethesda
Es difícil hablar de los mejores juegos para PC y no nombrar a Skyrim. Un mundo abierto de fantasía épica en el que poder hacer todo lo que queramos: unirnos a diferentes facciones, explorar entornos únicos, hacernos nuestro hogar e incluso convertirnos en hombre-lobo. ¿Alguien da más?
Undertale
 Pantalla principal de Undertale
Pantalla principal de Undertale
- Género: Rol
- Año de lanzamiento: 2015
- Desarrollador: Toby Fox
Un indie que marcó un antes y después . Undertale bebe directamente de los juegos más clásicos, pero planteando una jugabilidad cuanto menos curiosa, que nos permite afrontar batallas de una forma pacífica. Una propuesta retro, de poco más de 5 horas, que destaca por ser única e irrepetible.
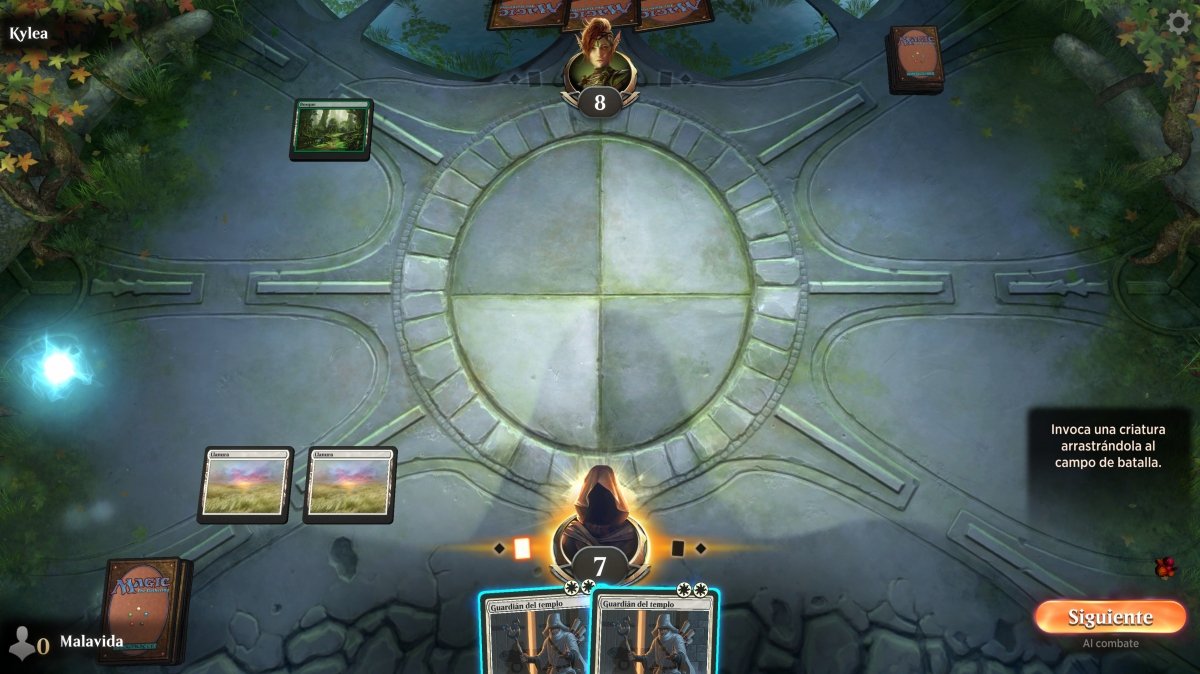
MTG: Arena
 Partida de Magic The Gathering Arena
Partida de Magic The Gathering Arena
- Género: Juego de cartas
- Año de lanzamiento: 2018
- Desarrollador: Wizards of the Coast
Los amantes de Magic: The Gathering también tienen su espacio en PC con Arena. Esta plataforma nos permite jugar online al famoso juego de cartas y se actualiza con cada expansión de forma rápida y efectiva. También es una gran ventana para aquellos que quieren aprender a jugar sin tener que invertir un solo céntimo.
Stray
 El gato protagonista de Stray
El gato protagonista de Stray
- Género: Plataformas
- Año de lanzamiento: 2022
- Desarrollador: Blue Twelve Studio
¿Un gatito como protagonista de un juego? Eso es lo que nos propone Stray, pero contando con la particular de movernos en un entorno cyberpunk. Un títulos con una narrativa ambiental cargada de significado que se toma al pie de la letra lo de convertirnos en felinos. Uno de los juegos recomendados del momento.
Apex Legends
 Así luce el escenario de Apex Legends
Así luce el escenario de Apex Legends
- Género: Battle-royale
- Año de lanzamiento: 2019
- Desarrollador: Respawn Entertainment y Panic Button
Con Apex Legends podremos disfrutar de unos de los mejores juegos battle-royale orientando a la acción y con el trasfondo de Titanfall a sus espaldas. Sólo falta seleccionar qué personaje del plantel queremos y hacer equipo con nuestros aliados para participar en los Juegos Apex y descubrir la historia de sus integrantes.
DOOM Eternal
 Escena infernal de Doom Eternal
Escena infernal de Doom Eternal
- Género: FPS
- Año de lanzamiento: 2020
- Desarrollador: Panic Button y id Software
Los demonios han llegado al planeta y nosotros somos la última esperanza para evitar el desastre por completo en este shooter que viene a resucitar la saga. Durante nuestro camino, descubriremos nuestros orígenes y veremos que hay una verdad oculta en torno a nuestro poder que debe ser sacada a la luz en DOOM Eternal.
Mass Effect Legendary Edition
 Escena de Mass Effect Legendary Edition
Escena de Mass Effect Legendary Edition
- Género: Acción
- Año de lanzamiento: 2021
- Desarrollador: BioWare
En Mass Effect Legendary Edition, un recopilatorio de las tres primeras entregas de Mass Effect, volveremos a viajar por todo el universo para detener la amenaza de Los Segadores y conocer a un buen número de personajes que formarán parte de nuestro equipo. Nuestra relación con ellos dependerá de nosotros con consecuencias sobre nuestros actos.
Hi-Fi Rush
 Choque de puños en Hi-Fi Rush
Choque de puños en Hi-Fi Rush
- Género: acción, ritmo y plataformas
- Año de lanzamiento: 2023
- Desarrollador: Tango Gameworks
Hi-Fi Rush es, sin ningún atisbo de duda, una de las grandes sorpresas de 2023. Una propuesta que aúna acción beat’em up, ritmo y plataformas y nos lleva a luchar por nuestra libertad a golpe de música. Su apartado artístico, de corte animado, los puzles o su deliciosa jugabilidad terminan de poner la guinda al pastel.
Sifu
 El protagonista de Sifu
El protagonista de Sifu
- Género: Beat’em up
- Año de lanzamiento: 2022
- Desarrollador: Sloclap
En un renacimiento de los beat’em up, Sifu se ha basado en grandes títulos cinematográficos como Old Boy o Kill Bill para presentarnos una historia de venganza. Un trayecto en el que envejeceremos con cada derrota, mientras utilizamos las artes marciales para cobrarnos nuestro pago por tanto sufrimiento.
Stranger of Paradise: Final Fantasy Origin
 Enfrentándonos a un enemigo en Stranger of Paradise: Final Fantasy Origin
Enfrentándonos a un enemigo en Stranger of Paradise: Final Fantasy Origin
- Género: Soulslike, RPG
- Año de lanzamiento: 2022
- Desarrollador: Square Enix
Esta nueva entrega de la saga ideada por Sakaguchi y compañía nos invita a bucear en los orígenes de la saga para arrojar claridad a la historia de Caos y los Guerreros de la Luz. Stranger of Paradise cuenta con un novedoso sistema de combate y, si bien no es el más puntero a nivel gráfico, proporciona una historia impactante. s
Ghostwire: Tokyo
 Escena de combate de Ghostwire Tokyo
Escena de combate de Ghostwire Tokyo
- Género: Acción y terror
- Año de lanzamiento: 2022
- Desarrollador: Tango Gameworks
El folclore japonés tradicional y el Tokio más actual se juntan en Ghostwire: Tokyo, una entrega sobrenatural en primera persona en la que exploraremos los entornos más emblemáticos de la ciudad. Aliados con una extraña entidad espectral, es hora de buscar venganza y descubrir porqué la población ha desaparecido.
LEGO Star Wars: The Skywalker Saga
 Figuras de Lego en modo Star Wars
Figuras de Lego en modo Star Wars
- Género: Aventuras
- Año de lanzamiento: 2022
- Desarrollador: Traveller’s Tales y TT Games
LEGO Star Wars: The Skywalker Saga es un título súper divertido si os gusta el universo de Star Wars o queréis jugar con los más pequeños. Película tras película, efectuaremos un recorrido por todas sus historias manejando a personajes tan conocidos como Luke, Rey o Anakin. Además, descubriremos multitud de guiños bajo una perspectiva repleta de humor.
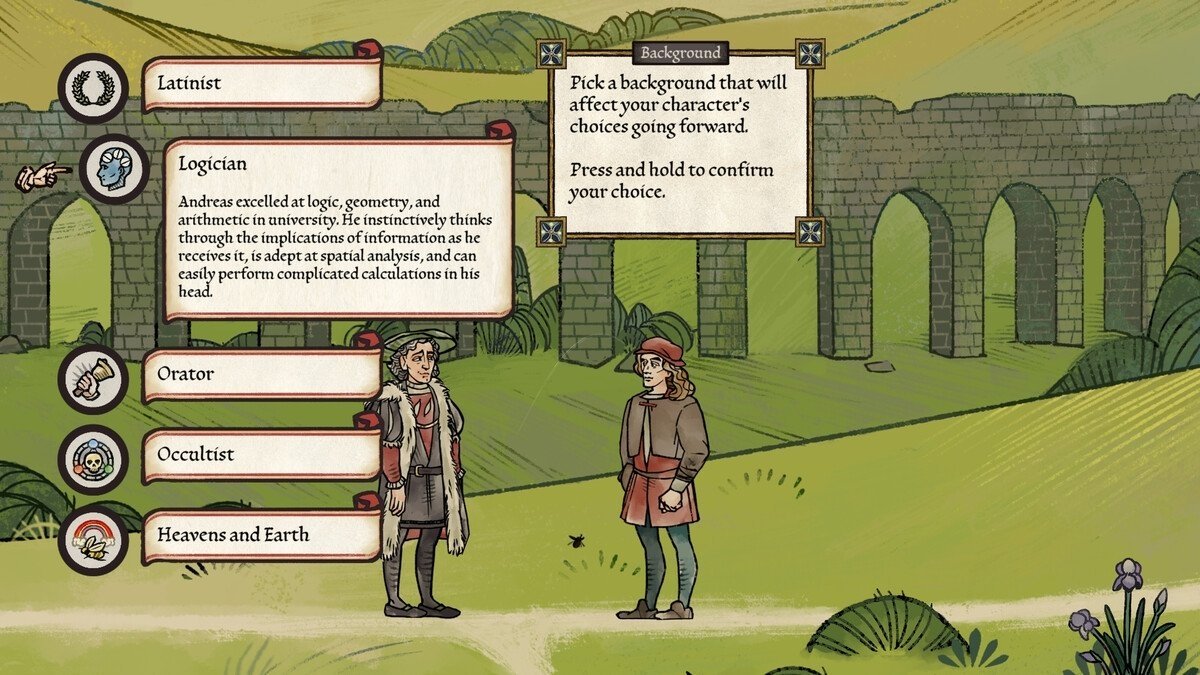
Pentiment
 Forjando nuestra propia personalidad en Pentiment
Forjando nuestra propia personalidad en Pentiment
- Género: Aventura narrativa
- Año de lanzamiento: 2024
- Desarrollador: Obsidian Entertainment
En ocasiones aparecen títulos difíciles de encasillar. Propuestas única e irrepetibles como Pentiment. Una aventura narrativa, con un particular apartado artístico, que nos lleva a encarnar a un ilustrador en pleno siglo XVI envuelto en una serie de asesinatos acaecidos en el monasterio de Kiersau durante 25 años.